Přesně po půl roce dnes konečně přichází nový WordPress 3.4 s několika zajímavými novinkami, které ocení nejen uživatelé, ale i vývojáři. Pokusíme se v tomto článku upozornit na nejdůležitější nové funkce a dozvíte se i podrobnosti o rozpracované češtině.
Dnes vydaný WordPress 3.4 byl pojmenován podle jazzového kytaristy a skladatele Granta Greena, jehož hudby si můžete všimnout i na pozadí oficiálního (promo) videa, ve kterém jsou během chvilky přehledně představeny nejdůležitější novinky. Mnoho nadějných nápadů se bohužel opět nestihlo realizovat, a to i když byl původní plán téměř o dva měsíce překročen, takže budeme alespoň doufat, že se ještě někdy příště objeví. Dokončena nebyla ani plánovaná (a již rozpracovaná) šablona Twenty Twelve (2012) a stále neexistuje podpora automatických aktualizací pro lokalizované verze šablon a pluginů. Novinky WordPressu 3.4 můžeme jako obvykle rozdělit podle toho, zda jsou určeny pro běžné uživatele (aneb čeho si všimnete v administraci) nebo vývojáře pluginů a šablon.
Novinky (zejména) pro uživatele
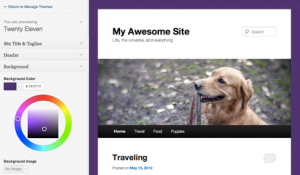
Asi nejdůležitější novinkou je nástroj pro přizpůsobování aktivované šablony a automatické náhledy instalovaných šablon s možností úprav. Původně jsem ho pokládal za trochu zbytečnou “cool” funkci, ale po detailním otestování lze říci, že se bude určitě mnoha uživatelům (nejen začátečníkům) hodit. Majitelé webů, kteří mají už několik let stejnou šablonu (a nehodlají ji měnit), ho sice moc neocení, ale pokud občas měníte vzhled svého webu, tak to bude zase trochu příjemnější činnost.
A jak to vlastně funguje? Začneme u klasického vyhledávání šablon přímo v administraci, kde byla zcela přepracována funkce náhledu. Nově už není použito podivné vyskakovací okno (Thickbox), ale přesunete se do přehledného a funkčního náhledu (jQuery). A pokud zvolenou šablonu na web nainstalujete, objeví se další související funkce, které umožní provádět mnoho úprav přímo v tomto náhledu, aniž byste šablonu museli aktivovat. Můžete tak např. měnit úvodní texty (název a popis webu), záhlaví, pozadí, barvy a další funkce, které konkrétní šablona podporuje. A nejlepší na tom všem je to, že všechny provedené změny aktuálně vidíte v náhledu tak, jak by vypadaly i přímo na webu. A když budete se všemi úpravami spokojeni, tak je pouze uložíte a šablonu aktivujete. Konečně tak už nemusíte po aktivaci nové šablony rychle upravovat záhlaví, pozadí a další základní možnosti na různě rozházených stránkách v administraci a u aktivované šablony tak máte vlastně všechny základní funkce pod jednou střechou.
Záhlaví bylo nově propojeno s Knihovnou médií, takže už nemusíte opakovaně nahrávat obrázky speciálně určené pro záhlaví, ale stačí je nalézt v Knihovně médií a použít i pro záhlaví. Pro obrázky v záhlaví můžete nejen nastavit vlastní velikost (šířku i výšku), ale nově i povolit jejich flexibilní velikost, takže bude velikost obrázku (i celé šablony) automaticky přizpůsobována právě použitému zařízení a rozlišení jeho obrazovky (můžete vše vyzkoušet na výchozí šabloně Twenty Eleven). V této souvislosti bylo také vytvořeno nové API pro záhlaví a pozadí, kdy přestaly být stávající funkce podporovány a nově můžete využít parametr funkce add_theme_support().
Již WordPress 2.9 začal podporovat službu oEmbed a nedávno se k ní přidal i Twitter, takže ve WordPressu 3.4 už můžete jednoduše vložit pouze jednoduchý textový odkaz (nesmí být klikatelný) na konkrétní tweet a WordPress se už automaticky postará o to, aby byl na webu vidět v podobě pěkného výstřižku s okamžitou možností reakce čtenářů. Nemusíte už tedy vytvářet screenshoty zajímavých tweetů, ale stačí pouze vkládat jejich URL adresy, stejně jako to funguje např. pro videa z Youtube. Je to sice jen drobnost (a už dříve šlo použít samostatný plugin), ale mnoho uživatelů určitě potěší. A je to opravdu tak jednoduché – následující tweet byl na webu vytvořen právě tímto způsobem, tedy zkopírováním URL adresy tweetu do příspěvku.
WordPress 3.4 is here! Update your site now to try the new theme customizer, better headers, HTML captions & more: http://t.co/tHpz0Mau
— WordPress (@WordPress) June 13, 2012
Další uživatelskou novinkou je možnost vkládání HTML značek do pole titulek u nahraných obrázků. Jednoduše tak můžete přímo pod obrázek přidat třeba odkaz na původní zdroj obrázku, což je další drobnost, která trochu usnadní práci se správou webu. I ve WordPressu 3.4 samozřejmě najdete nové ukazatele, které upozorní na nejdůležitější funkce a nechybí ani stránka s přehledem novinek přímo v administraci. Alespoň si ji prohlédněte, když už nám dal její překlad do češtiny tolik práce :-).
Nově byla integrována knihovna jQuery UI Touch Punch pro podporu dotykového ovládání (a např. přesunování widgetů) v administraci WordPressu na různých tabletech (konkrétně iPad a Kindle Fire). Připomínáme, že pro různé platformy existují také speciální mobilní aplikace (např. iOS či Android), které fungují většinou na principu XML-RPC a jejich použití může být v některých případech jednodušší.
Mezi další drobná vylepšení patří např. režim nevyrušovaného psaní pro všechny typy obsahu (nejen příspěvky a stránky), odstranění odkazu na “Naposledy aktualizované” pluginy (nedával moc smysl) nebo využití “našeptávače” při hledání a vytváření uživatelů ve víceuživatelské verzi WordPressu.
A co nového pro vývojáře?
Přepracované API pro práci se šablonami a nová třída WP_Theme, díky které mohlo následně dojít k mnoha drobným vylepšením, např. možnost ukládání souborů se šablonami stránek ve vlastním podadresáři /pages/ nebo nekonečné posunování výsledků vyhledávání u instalace šablon (a vlastně tedy odstranění stránkování). Práce se šablonami je ale hlavně rychlejší, vyžaduje méně paměti a využívá interní cachování.
Velmi důležitou změnou je optimalizace databázových dotazů pro větší weby (třída WP_Query). Pokud jste měli na webu více než několik set příspěvků, tak mohlo docházet k postupně narůstajícím problémům s výkonem, což by mělo být právě ve WordPressu 3.4 odstraněno. Problém byl způsoben výběrem všech informací z hlavní databázové tabulky s příspěvky, zatímco nyní budou vybírány pouze ID příspěvků a až s nimi se bude dále pracovat.
Rozšířeno bylo API pro XML-RPC, které nově umožňuje vzdáleně pracovat např. s vlastními typy obsahu, taxonomiemi a náhledovými obrázky. WordPress 3.4 obsahuje také aktuální verze mnoha různých externích knihoven, např. jQuery 1.7.2 (drobná aktualizace z verze 1.7.1 ve WordPressu 3.3), jQuery UI 1.8.20 (aktualizace z 1.8.16), TinyMCE 3.4.9 (aktualizace z 3.4.2), Plupload 1.5.4 (z 1.5.1.1 ve WordPressu 3.3) a mnoha dalších.
Došlo také k mnoha důležitým změnám v lokalizaci, ale k tomuto tématu se ještě vrátíme v samostatném článku. A jako malou ochutnávku chystané češtiny pro WordPress 3.4 přidáváme zatím alespoň screenshot.
Na češtině pro WordPress 3.4 se už průběžně pracuje, ale opět si ještě nějaký čas počkáte (1 – 2 týdny). Novinek bude velmi mnoho, protože vzhledem k některým změnám přibylo několik set nových řetězců (zejména z víceuživatelské verze) a nově bude lokalizovaná i úvodní obrazovka při instalaci. Určitě se tedy máte na co těšit a jako vždy platí, že můžete bez obav aktualizovat už nyní na anglickou verzi, z velké části zůstane zachován stávající český překlad a pouze občas objevíte nějakou anglickou větu. Až vyjde česká verze, tak o nic nepřijdete a objeví se upozornění přímo v administraci webu. Popohánět nás v komentářích samozřejmě můžete, ale rozhodně to nebude mít žádný velký dopad :-). Můžete ale překlad třeba finančně podpořit (viz ikonka Paypalu v horní části webu), což by ho trochu urychlit mohlo :-).
P. S. Pokud aktualizujete automaticky také výchozí šablony Twenty Ten a Twenty Eleven, tak se z nich zcela ztratí česká lokalizace (chyba WordPressu). Jak tento problém vyřešit naleznete v našem aktuálním článku.
Nejoblíbenější hosting pro WordPress WEDOS.cz


díky za info, potěšila hlavně novinky “možnost vkládání HTML značek do pole titulek u nahraných obrázků”.
Co mi ale trochu dlouhodobě vadí, je zmíněné vkládání videa z youtube, to funguje jen v html a ne v editoru, kde to WP chápe jen jako text. Nebo je problém u mě?
Petr: Ano, HTML značky jsou určitě příjemné, ale pokud bych je chtěl přidávat u každého obrázku (třeba jako zdroj), tak bych to možná řešil nějakým vlastním polem pro URL adresu a poté ji automaticky zobrazoval. Ale pro nahodilé odkazy je toto řešení ideální.
Pokud jde o vkládání z YouTube, tak jsem to teď zkoušel ve WordPressu 3.3.2 a funguje to bez problémů. Do editoru jednoduše vložíte URL odkaz videa a WordPress z něj udělá na webu embedované video. Napadá mě několik potenciálních problémů: odkaz na video nesmí být “klikatelný” (tedy pouze čistý text), odkaz musí být na samostatném řádku (odstavci) a nemáte aktivovaný žádný další plugin pro podporu vkládání videa. Dále musí být zaškrtnuta volba v menu Nastavení – Média – Vkládání externího mediálního obsahu – Automatické vkládání – Zobrazovat příslušný mediální obsah pouze na základě vloženého odkazu v textu, pokud to konkrétní externí služba umožňuje (např. YouTube a Flickr).
Pokud nic z toho nepomůže, tak se ozvěte na email pavelevap@separatista.net, zkusíme to nějak vyřešit.
Já to dlouho nezkoušel a už to jde. Problém je spíše v tom, že video chci mít uprostřed a jakmile ho v editoru označím a dám zarovnat do středu, tak už to bere jako normální text. Ale tohle neřeším, video vkládám jednou za čas, tak to vždy udělám přes html editor :)
No, pro mě trochu zklamání, u všech webů, které používají slider fotek na úvodní stránce, tak tento přestal fungovat a texty jsou jeden přes druhý a za boha nemůžu přijít na to, jak to rozchodit zpět :-(
…no a nejhorší na tom je, že už se začínají ozývat majitelé webů, co se děje, proč to nefunguje, co jsem s tím dělal :-(
Petr: Pokud chcete mít embedované video na středu stránky, tak to není vhodné dělat pomocí vizuálního editoru. Tam totiž zarovnáváte na střed URL videa a nikoli samotné video, takže je pak kód videa “obalen” ještě dalším HTML kódem a nesplňujete tak podmínku čistého odkazu na samostatném řádku a WordPress to nerozpozná. Musel byste přepnout do HTML a tam to rozdělit, aby byl odkaz zase na samostatném řádku. V tomto případě je pak třeba ještě místo odstavce (p) použít samostatný div se stejnou vlastností.
Vhodnějším řešením je ale asi použít CSS a doplnit do souboru style.css:
.iframe { display: block; margin: 0 auto; }Potom ale budou ale zase automaticky zarovnaná všechna videa, takže to budete muset třeba omezit ještě nějakou další třídou (třeba podle rubriky).
Marp: O jaký slider jde? Jak je do WordPressu implementován (v podobě pluginu)? Objevil se problém po aktualizaci z verze 3.3.x nebo ještě z nějaké starší verze? Ve verzi 3.3 došlo k úpravám načítání JavaScriptových souborů (viz manuál). Obecně se rozbíjejí pouze věci, které jsou udělané špatně, ve WordPressu 3.4 je zatím hlášena pouze tato související chyba, která by to mohla nějakým způsobem ovlivňovat.
No, tak jsem už vložil 3 komentáře, dal odeslat a nic :-(
Zkusím počtvrtý: na všech webech používám vždy nejnovější verzi WP v češtině, nyní tedy 3.3.2 a některé jsem již aktualizoval na 3.4. Problém je u šablon z webu: http://wordpress3themes.com/ prostě slider stojí, zobrazuje se jen první slid a texty ostatních jsou přes ten první slid, nejde ani posouvání tlačítky na slidu. Zkusil jsem na zkušební web aktualizaci na 3.4 a nahrál novou šablonu z výše uvedeného webu a to šlape, ale u starých webů ne… Nechci ani pomyslet, že bych musel upravovat, přeinstalovávat a překládat znova všechny šablony, které používám :-(
No tak ani čtrvý a pátý pokus nevyšel :-(
Marp: To dělal ten odkaz, podobné příspěvky čekají na schválení, protože jsme tu měli mnoho spamu :-) Podobné dotazy je vhodnější řešit spíše na našem fóru, tam jsou pravidla trochu benevolentnější. Ale zpět k problému…
Opravdu těžko říci, čím by to mohlo být. Zajímavý je zejména fakt, že se problém vyskytuje pouze po aktualizaci. Zkuste nám poslat na email pavelevap@separatista.net přihlašovací údaje (administrátor WordPressu a FTP) k nějakému webu, kde se tento problém vyskytuje (a máte ho zálohovaný a můžeme na něm debugovat), zkusíme se na to podívat.
P.S. S klientskými weby raději vždy čekáme až na první opravnou verzi, která se objeví většinou do měsíce po vydání hlavní verze.
Marp: Díval jsem se na ukázkový příklad a je tam použita šablona Techmax, kde byl tento problém s WordPressem 3.4 nahlášen, šlo o chybu autorů šablony a můžete aplikovat opravu, případně stáhnout aktuální verzi šablony 1.1. Podobné to bude určitě i s ostatními případy…
Separatista: já to řeším už dlouho hodně jednoduše, prostě se přepnu do html a tam dám něco takového:
:)
P.S. Kód doplnil admin.
aha… no zkrátka to dám do značek “center” a je klid.
Petr: Opravil jsem zobrazení HTML kódu v předchozím komentáři, ale nevím, jestli jste to tak opravdu myslel (HTML značka center)? Pro zápis zdrojového kódu je třeba použít HTML značku pre se třídou
class="brush: php; html-script: true, jinak se nám to tu moc dobře nezobrazuje. V tom případě by to měl být stejný postup jako výše uvedený vycentrovaný div.Separatista: díky, to mě nenapadlo jít na fórum FThemes, už začínám s úpravou těch dvou php souborů ;)
Jak to vypadá s cz na verzi 3.4?
Libor: vypadá to, že je přeloženo necelých 90%: http://translate.wordpress.org/projects/wp/3.4.x
Bude čeština pro WP 3.4.1.?
Hallo! Jak to vypadá s češtinou? :) Skoro, jako kdyby všichni umřeli a práce se zastavila :)