Odvozené šablony (child themes) by se měly v dnešní době už používat pro každou složitější úpravu šablon, protože tímto způsobem snadno zabráníte případnému přepsání provedených změn při automatické aktualizaci. Drobnou změnou je ale možné načítání odvozené šablony urychlit.
Pokud pomineme drobné úpravy kaskádových stylů (např. pomocí pluginu Simple Custom CSS) přímo v rodičovské šabloně, tak existují v podstatě dva základní způsoby, jak načítat u odvozené šablony původní soubor s kaskádovými styly rodičovské šablony:
1) V souboru style.css u odvozené šablony můžete načítat původní soubor style.css z rodičovské šablony pomocí @import.
/**
* Theme Name: Twenty Fifteen - Separatista
* Template: twentyfifteen
*/
@import url(../twentyfifteen/style.css);
Jde asi o nejčastější způsob, zmiňovaný v mnoha českých i anglických návodech (původně uváděn i v oficiálním manuálu, nyní už tam chybí), ale občas se objeví nějaký nový nápad, který může dříve zažité zvyky změnit. Prohlížeč totiž musí v tomto případě čekat na načtení a zpracování jednoho souboru a až pak se dozví, že má načítat ještě rodičovské styly.
2) A proto můžete vyzkoušet další způsob s využitím akce wp_enqueue_scripts, kdy dochází k načítání obou souborů najednou.
// Rychlejší způsob než @import
add_action( 'wp_enqueue_scripts', 'separatista_twentyfifteen_scripts' );
function separatista_twentyfifteen_scripts() {
wp_enqueue_style( 'separatista-twentyfifteen-css', get_template_directory_uri() . '/style.css' );
}
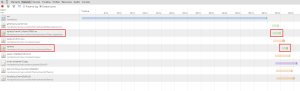
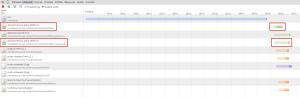
Teoreticky by měl být tento způsob rychlejší a i prakticky to tak snad vypadá. Zkoušel jsem oba způsoby zběžně otestovat pomocí nástrojů pro vývojáře (klávesa F12) v prohlížeči Chrome (záložka Network) a hlavní myšlenka současného načítání obou souborů najednou asi funguje.
V prvním případě se načte nejdříve soubor odvozené šablony a teprve po jeho zpracování dojde na původní rodičovské styly.
Zatímco v druhém případě se oba soubory načítají zároveň a přednost při zpracování mají rodičovské styly.
Urychlení sice není na první pohled nijak závratné (je to možná dáno i tím, že soubor se styly u odvozené šablony byl velmi malý a skoro nic neobsahoval), ale možná jen neumím správně interpretovat výsledky (nebo není měření v prohlížeči moc přesné).
Na druhou stranu se mi však líbí, že je načítání stylů řešeno v souboru functions.php (kam podle mě také patří), takže je to pro rozsáhlejší úpravy šablon asi i trochu přehlednější.
Máte s tím někdo zkušenosti? Jaký způsob používáte? Je možné to nějak snadno a přesně simulovat?
Nejoblíbenější hosting pro WordPress WEDOS.cz


Naprosto s článkem souhlasím. Problém s tvým měřením výsledků je v tom, že to testuješ pravděpodobně na rychlém internetu s malým RTT a v desktop prohlížeči. Daleko zajímavější výsledek bude určitě na mobilních zařízeních s mobilním internetem. Ostatně i Chrome to už umí simulovat – když si zapneš developer console a v levém horním rohu klikneš na ikonku mobilu, tak se ti objeví panel, kde můžeš právě simulovat pomalý net a vysoké RTT. S tím budou výsledky o mnohé zajímavější.
Dalším velkým problémem @importu je taky to, že blokuje vykreslení. Dnes “už je v podstatě jedno”, za jak dlouho se načte celá stránka, ale daleko důležitější je, za jak dlouho návštěvník uvidí nějaký hodnotný content. Proto se ve frontend světě aktivně debatuje o konceptech jako Critical CSS (nebo Above the fold), 14KB roundtrips atd. Z tohoto pohledu je CSS @import dnes opravdu archaismus :) Na testování tohoto problému je super třeba webpagetest.org a jejich “Filmstrip view”.
Já to nějak nechápu. Prostě vezmu následující kód:
// Faster than @importadd_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' );
function my_child_theme_scripts() {
wp_enqueue_style( 'parent-theme-css', get_template_directory_uri() . '/style.css' );
}
a vložím jej do
functions.phpv childu šablony a nic jiného neměním? Nebo to vkládám do hlavní šablony?@zdeněk: Ano, vložíte ho do souboru
functions.phpv odvozené šabloně. Tím by mělo být zajištěno načítání souborustyle.cssz rodičovské šablony i pro odvozenou šablonu. Je s tím nějaký problém?Nic tam nemusím přepisovat a upravovat, prostě takto jak to je? I když se moje šablona nejmenuje “separatista_twentyfifteen”? Nerozumím tomu, proto se raději na vše ptám.
A mám tím pádem mám
@importsmazat? Nebo to neva když to ponechám? Bude se to nějak tlouct?@zdeněk: Ano,
@importpak už nepoužívat, zbytečně byste to načítal dvakrát. Stačí použít jen jeden z popisovaných způsobů.Nic dalšího měnit nemusíte,
separatista_twentyfifteen_scriptsje název funkce (můžete libovolně změnit, pozor na dvou místech) aseparatista-twentyfifteen-cssje id načítaného souboru s kaskádovými styly (opět můžete změnit). Nikde by tam ale neměla být souvislost s názvem vytvořené odvozené šablony.