Včera vyšla nová verze pluginu pro tvorbu tabulek WP-Table Reloaded 1.6, jehož součástí je opět i čeština dostupná přímo prostřednictvím automatické instalace /aktualizace (nebo si můžete kompletní balík ručně stáhnout na oficiální stránce pluginu). Kromě dalších drobných vylepšení přináší tato verze zejména podporu atributů colspan a rowspan pro slučování buněk tabulky (aneb přesah volitelných buněk do dalšího řádku či sloupce) a umožňuje WordPressu prohledávat během standardního vyhledávání i obsah tabulek.
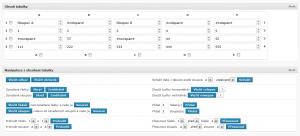
Největší novinkou je již v úvodu zmíněná podpora atributů colspan a rowspan, které umožňují i v HTML něco podobného jako znáte u slučování buněk v Excelu. Obvykle se podobná “vylomenina” hodí třeba do druhé úrovně záhlaví, nebo pro nějaké hezké komerční tabulky. Jednotlivé buňky v tabulce tedy mohou být prostřednictvím pluginu WP-Table Reloaded nově slučovány, a to vertikálně i horizontálně. Pro sloučení sousedních buněk v rámci jednoho řádku je používán atribut colspan. Pokud chcete vybrané sousedící buňky horizontálně sloučit, musíte vložit pomocí odpovídajícího tlačítka “Vložit colspan” výraz #colspan# do prázdné buňky, která je napravo od buňky, jejíž obsah chcete zachovat a velikost rozšířit. Pro sloučení sousedních buněk v rámci jednoho sloupce je pak zase používán atribut rowspan. Pokud tedy chcete vybrané sousedící buňky sloučit vertikálně, musíte vložit pomocí odpovídajícího tlačítka “Vložit rowspan” výraz #rowspan# do prázdné buňky, která je pod buňkou, jejíž obsah chcete zachovat a velikost rozšířit. Tento postup pak můžete u obou atributů opakovat tak dlouho, dokud v tabulce nesloučíte všechny potřebné sousedící buňky. Uživatelské rozhraní sice není zatím úplně ideální, ale pokud to občas opravdu potřebujete, tak je to v rámci WordPressu velmi jednoduché a efektivní řešení.
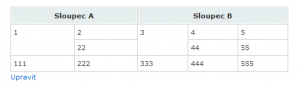
Na obrázku výše můžete vidět, jak to v takovém případě vypadá v administraci a na obrázku dole je pak už zobrazená tabulka přímo na webu.
Další užitečnou (a volitelnou) funkcí je možnost zahrnutí obsahu tabulek do standardního vyhledávání WordPressu. Takže když hledáte nějaký výraz, tak by se měly objevit i příspěvky / stránky, které obsahují tabulku s hledaným výrazem. Zatím asi není zahrnuto vyhledávání i v názvu tabulky a stručném popisu, ale to bude patrně brzy opraveno v nějaké menší verzi.
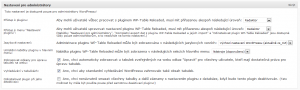
Administrátoři WordPressu mají také další nové možnosti a pokud se jim třeba nelíbí naše čeština (a přitom používají naši češtinu pro samotný WordPress), tak mohou celý plugin přepnout do jakéhokoliv jiného podporovaného jazyka. Netuším proč by to někdo dělal, ale je to šikovné nastavení, které by se hodilo třeba u jiných pluginů (které v sobě obsahují např. nepovedenou a zastaralou češtinu). Dále je také možné automaticky zobrazovat u tabulek zveřejněných na webu odkaz “Upravit” pro všechny uživatele, kteří mají dostatečná práva pro úpravu tabulek. Když si pak třeba až na webu všimnete drobné chyby v tabulce a chcete ji opravit, tak nemusíte už ručně přecházet do administrace WordPressu a hledat dotyčnou tabulku, ale dostanete se k ní jedním kliknutím.
Přibyly také nové možnosti nastavení pro zobrazování tabulek na webu. Můžete nově zapnout automatickou změnu barevného pozadí řádků v tabulce, kdy se zvýrazní vždy ten řádek, přes který právě přejíždí myš (tzv. hover efekt). A dále je možné libovolně změnit umístění názvu a popisu tabulky (nad či pod tabulkou).
Programátorské změny celého pluginu jsou pak určeny pro snadnější vývoj do budoucna (přechod na klasickou MVC strukturu). Opraveny byly i chybky se zobrazováním tabulek v administraci pomocí DataTables (pro starší verze Internet Exploreru). Plugin už nadále nepodporuje verzi WordPressu 2.7 a starší, což ale asi už nikomu nevadí. Rozhodně také doporučuji zkusit si pro složitější tabulky napsat nějaké vlastní rozšíření pro tento plugin, které vám může ušetřit opravdu mnoho práce. Autor pluginu dokonce vydává návody, jak na to. Jeden z příkladů je např. vkládání odkazů do tabulky. Nemusíte tam totiž vkládat celé dlouhé HTML odkazy, ale napíšete si jenom jednoduché rozšíření (plugin), které udělá z nakopírovaných čistých URL adres na webu správné HTML odkazy. Každopádně pokud si s něčím nevíte rady, tak se můžete podívat do podrobného manuálu (anglicky), nebo se zeptat u nás třeba v kometářích (česky).
A co nás čeká do budoucna? Osobně mám v pluginu vše, co jsem v oblasti tabulek v současné době ve WordPressu potřeboval, ale autor bude ve vývoji patrně pokračovat. Kromě oprav případně nalezených chyb a dalších drobností se bude pracovat na lepší uživatelské práci s obsahem tabulek (asi využití Ajaxu) a zejména pak na vytváření skupin tabulek (něco jako rubriky), které budou mít společné stylování a některé další vlastnosti.
Nejoblíbenější hosting pro WordPress WEDOS.cz




Ahoj
Jdu sem pro radu. Dá se upravovat šířka sloupců. A pokud ano jak na to.
Předem děkuji za odpověď
Ano, šířku sloupců můžeš upravovat velmi jednoduše pomocí CSS, např.
.wp-table-reloaded .column-2 {width: 55px;
}
Druhý sloupec pak bude mít šířku 55 pixelů (viz dokumentace)
Díky za radu. Ještě který z ccs souborů použít k úpravě.
datatables
plugin
tablesorter
Díky za rady
s pozdravem Jarda
Integrace vlastních úprav kaskádových stylů ještě není zcela ideální (měla by být vylepšena), ale možností máš hned několik:
1) Upravit výchozí CSS soubory v adresáři s pluginem, tedy plugin.css (pokud používáš základní zobrazování tabulek), datatables.css, tablesorter.css či tabletools.css (pokud používáš nějaké javascriptové knihovny pro zobrazování tabulek). V tomto přpadě musíš v Nastavení pluginu zaškrtnout “Použít defaultní CSS”. Načítat se bude vždy jen ten soubor, který bude u každé tabulky potřeba. Není to ale ideální a doporučuju soubory zálohovat, protože budou při aktualizaci pluginu patrně přepsány.
2) Asi nejlepší variantou je tedy vložit vlastní CSS do připraveného pole v Nastavení pluginu a samozřejmě nezapomenout zaškrtnout “Použít vlastní CSS”. Tyto úpravy jsou načítány až po výchozích souborech, takže zde můžeš právě jednoduše přepsat některé jejich hodnoty.
3) Stále je možné použít i soubor style.css ve tvé šabloně, který se načítá jako první. Ale v některých šablonách jsou už definované i kaskádové styly pro tabulky, které tam mohou dělat v některých případech trochu neplechu.