WordPress 4.1 už se pomalu chystá a společně s ním bude také představena nová výchozí šablona pro rok 2015 s jednoduchým názvem Twenty Fifteen. Zkusíme se na ni trochu podrobněji podívat.
Hned na začátek jedno důležité upozornění. Šablona Twenty Fifteen bude vyžadovat nejnovější WordPress 4.1, takže to bez něj raději ani nezkoušejte (nepůjde vůbec aktivovat). Pokud tedy chcete novou šablonu vyzkoušet, musíte nejdříve aktualizovat na nejnovější vývojářskou verzi. Hlavním důvodem je zejména mnoho nových funkcí pro autory šablon, např. titulek stránky (k dalším se ještě dostaneme).
Šablona Twenty Fifteen načítá celkem 3 různé fonty, a protože jsem u nich na první pohled nenašel žádný problém (a měly by podporovat české znaky), tak budou v české verzi povolené. Ale uvítám, pokud to raději ještě někdo vyzkouší. Font Noto Sans je použit pro bezpatkové písmo (např. název a popis webu), Noto Serif zase jako písmo s patkami (hlavní obsah) a Inconsolata už pouze doplňuje zobrazení textu s dostupnými HTML značkami pro komentáře a obecně bude použit pro vkládaní zdrojového kódu. Text je dobře čitelný na různých zařízeních, kontrast dostatečný a šablona mi připadá z typografického hlediska velmi dobře vyladěná.
Na první pohled je šablona zaměřená na přehledný obsah a vrací se k základům blogování v rámci moderního trendu pro zjednodušování. Přesto ale zůstává dost elegantní, aby mohla být použita i pro jednoduché komerční weby. Každopádně zde ale nenajdete žádné zbytečné funkce a i to málo, co předchozí šablony obsahovaly bylo částečně přesunuto přímo do jádra WordPressu.
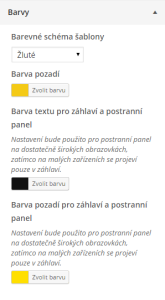
Aktivní uživatelé se mohou alespoň trochu odlišit a na výběr máte celkem 6 připravených barevných schémat: základní (bílé), tmavé, žluté, růžové, fialové a modré. Doporučuji vyzkoušet třeba “sluníčkově” žluté, se kterým určitě osvítíte každého návštěvníka.
Samozřejmě ale můžete barvy libovolně upravit, takže i zmiňovaná žlutá může být nakonec ještě trochu žlutější :-) Kromě obligátní barvy pozadí celého webu můžete definovat ještě barvu pozadí postranního panelu a příslušnou barvu textu.
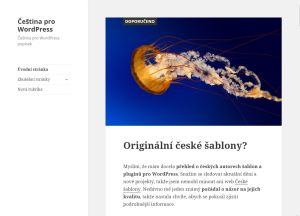
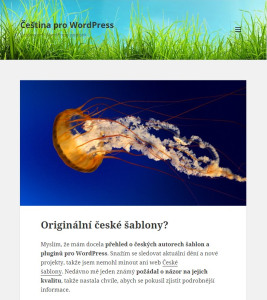
Náhledové obrázky jsou v dnešní době už asi standardní součástí šablon a Twenty Fifteen je zobrazuje ve velikosti 825 x 510 pixelů (či menší). Pozor na starší příspěvky, kde bude nutné dříve nahrané obrázky asi přegenerovat, aby mohla potřebná velikost vůbec vzniknout.
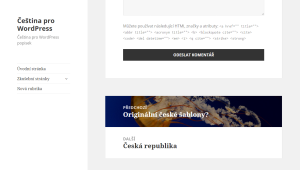
Twenty Fifteen má zajímavě řešené stránkování mezi jednotlivými příspěvky, kde využívá právě náhledové obrázky.
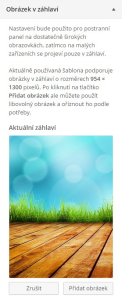
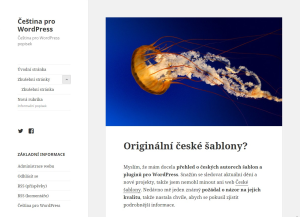
Můžete nastavit také obrázek v záhlaví (v tomto případě vlastně postranním panelu), šablona doporučuje rozměry 954 x 1300 pixelů.
Zcela jednoduše tak během chvilky dosáhnete vcelku unikátního vzhledu.
Šablona nemá žádné speciální nastavení a funkce pro doporučený obsah, slider nebo dokonce speciální widget (jako předchozí šablona Twenty Fourteen). Pro zobrazení zvýrazněných příspěvků je dostupné pouze decentní slovo “Doporučeno”.
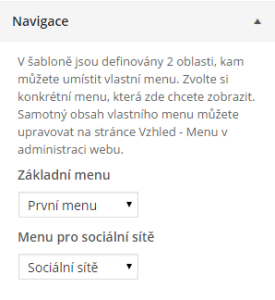
V šabloně jsou definovány celkem 2 oblasti, kam můžete rozmístit vlastní menu. Základní menu se zobrazuje přímo pod názvem webu.
A jak funguje složitější menu s mnoha úrovněmi? Žádné podřazené položky nebudou automaticky vysunovány po přejetí kurzorem myši, ale musíte si hezky kliknout na příslušnou ikonku, což umožňuje přehledné zobrazování a skrývání podřazených položek. Menu tak bez problémů funguje i na mobilních zařízeních a není potřeba žádné efektní animace. Menu také přímo podporuje zobrazení doplněných popisků u jednotlivých položek.
Další volitelné menu je určeno pro sociální sítě. V tomto případě stačí pouze vytvořit jednoduché menu, které se bude skládat z odkazů na vlastní profily u nejznámějších sociálních sítí a na webu se automaticky objeví příslušné ikonky. Jak je to řešeno? Překvapivě pouze prostřednictvím kaskádových stylů (CSS) a obrázkového fontu Genericons, zájemcům doporučuji prozkoumat soubor style.css v adresáři se šablonou.
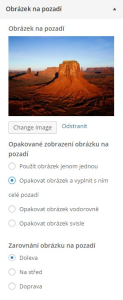
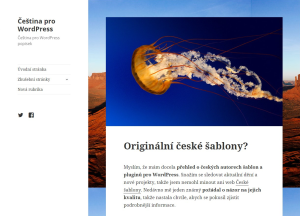
Šablona Twenty Fifteen podporuje nastavení vlastního obrázku na pozadí (a také barvu pozadí).
Nakonec tedy může šablona vypadat třeba takto :-)
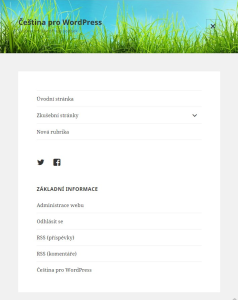
Twenty Fifteen je flexibilní šablona, což znamená, že se bez problémů zobrazuje na různých zařízeních (mobilech i počítačových monitorech). Byla tak už od samého počátku navržena, takže i proto je hlavní obsah směřován na střed webu, a to bez ohledu na to, zda návštěvník přichází z tabletu, mobilu, notebooku nebo klasického počítače. Brzy určitě objevíte jednu ze zajímavých mobilních vlastností, kdy je na malém zařízení postranní panel zcela skryt (a zobrazí se pouze ikonka pro jeho zobrazení), takže se z něj stane klasické záhlaví (a nastavení barev pro postranní panel tak už logicky neplatí). Pěkné.
A nakonec ještě rozevřený postranní panel v mobilním zobrazení.
V oficiální demoverzi jsou sice vidět ještě některé další funkce, např. kompaktní vzhled galerie nebo související příspěvky, ale v tomto případě pozor, protože jde pouze o aktivovaný plugin Jetpack.
Povšimněte si také číslovaného stránkování a ukotveného postranního panelu, kdy se vlastně posunuje pouze hlavní obsah webu. Mezi další drobností patří třeba i tři různé chybové hlášky pro nenalezený obsah, dodržování pravidel přístupnosti webu nebo vlastní stylování vizuálního editoru. Ale určitě najdete nějakou další vlastnost, na kterou jsem v tomto přehledu zapomněl. A co na novou šablonu říkáte?
Ideální český hosting pro český WordPress je CZECHIA.CZ













One thought on “WordPress 4.1: Nová šablona Twenty Fifteen”